用Docker方式部署rss feed生成器RSSHub
前言
rsshub是一个rss feed生成器,这点首先要理解,它不是rss feed订阅器或者rss阅读器,它是一个用来生成rss feed的工具。现在很多网站、社区、博客之类都已经不支持rss订阅,或者很多想订阅的自定义的内容(比如某个twitter用户),这时候就可以使用rsshub来生成rss feed,然后用rss订阅器来订阅这个feed就可以了。
在部署之前的一点个人经验和建议:最好弄个海外的vps或者能实现全局代理的机器来部署rsshub,因为要用rsshub来生成rss feed,首先rsshub能访问到那个网站吧,要不然一直报dial tcp io timeout就很尴尬。
部署
rsshub原生部署需要用到nodejs,我讨厌nodejs,所以选择用docker-compose方式部署。
用docker-compose方式部署,只需要搞定docker-compose.yml这个配置文件就行了。rsshub的【官方文档】也给出了配置模板,直接下载模板即可。

这是rsshub官方提供的docker-compose.yml文件(2024/09/08)。
services:
rsshub:
# two ways to enable puppeteer:
# * comment out marked lines, then use this image instead: diygod/rsshub:chromium-bundled
# * (consumes more disk space and memory) leave everything unchanged
image: diygod/rsshub
restart: always
ports:
- "1200:1200"
environment:
NODE_ENV: production
CACHE_TYPE: redis
REDIS_URL: "redis://redis:6379/"
PUPPETEER_WS_ENDPOINT: "ws://browserless:3000" # marked
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:1200/healthz"]
interval: 30s
timeout: 10s
retries: 3
depends_on:
- redis
- browserless # marked
browserless: # marked
image: browserless/chrome # marked
restart: always # marked
ulimits: # marked
core: # marked
hard: 0 # marked
soft: 0 # marked
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:3000/pressure"]
interval: 30s
timeout: 10s
retries: 3
redis:
image: redis:alpine
restart: always
volumes:
- redis-data:/data
healthcheck:
test: ["CMD", "redis-cli", "ping"]
interval: 30s
timeout: 10s
retries: 5
start_period: 5s
volumes:
redis-data:
根据文档可以确定rsshub需要用到3个镜像:rsshub本体 + redis + 浏览器,其中chrome镜像大概需要占用4GB的存储空间,请提前规划。其实整个模板里基本已经没有需要修改的地方了,直接docker-compose up -d就可以把服务拉起来使用。唯二需要修改的地方,一个可能是rsshub的port根据自己需求调整,另一个是redis-data这个数据保存路径,也是根据自己需求调整。
使用
rsshub部署成功以后,访问服务页面的效果如图

接下去就是用rsshub来给自己喜欢的内容生成rss feed惹。用两个生成rss feed的方法
方法一:手动拼接rss feed地址
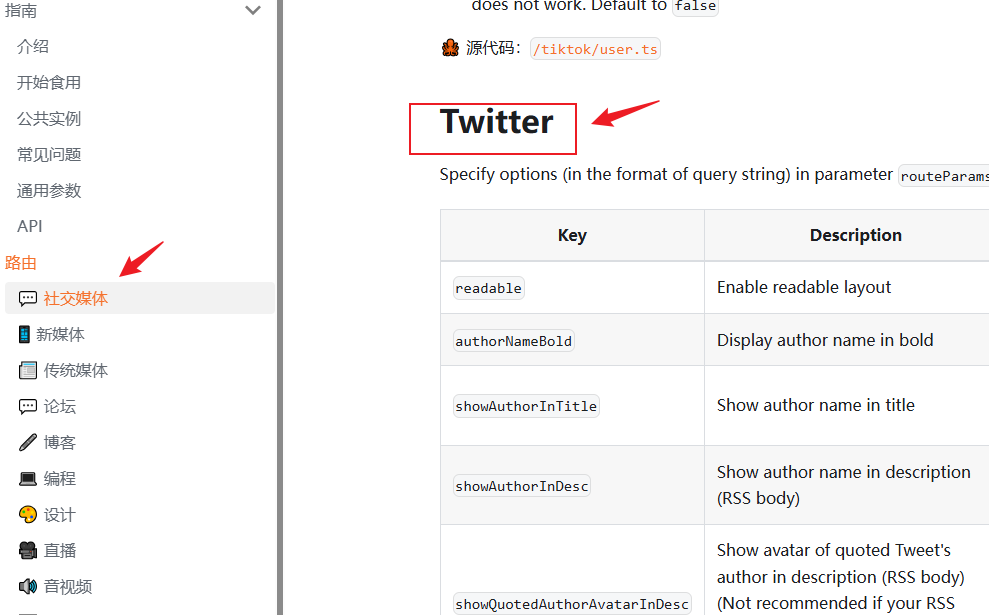
这里假定自己部署好的rsshub绑定了rss.123456.xyz的域名,我想订阅twitter上马斯克发布的内容。那需要查看rsshub的api文档

得出rss feed应该是https://rss.123456.xyz/twitter/user/elonmusk,然后把这个feed添加到rss订阅器里就可以惹。
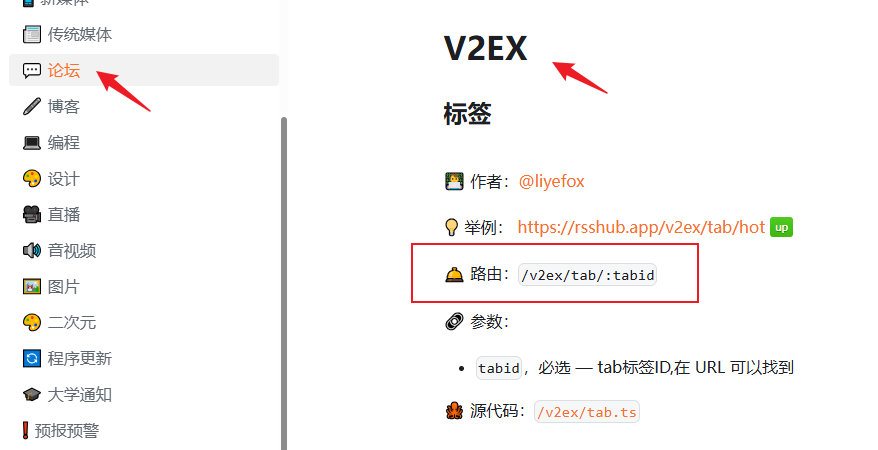
rsshub官方提供了详尽的各大内容社区的rss路由规则,可以根据自己需求进行定制。比如我想订阅v2ex社区的【全部】标签的所有帖子,官方文档如下

得出rss feed应该是https://rss.123456.xyz/v2ex/tab/all。
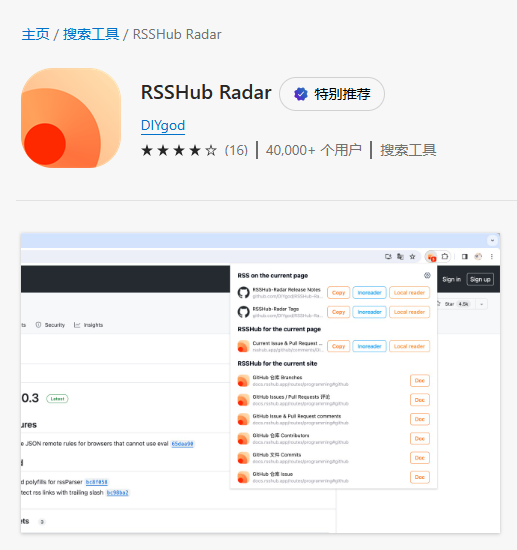
方法二:使用浏览器插件radar
在chrome或者edge的扩展商店搜索radar找到扩展,添加安装。

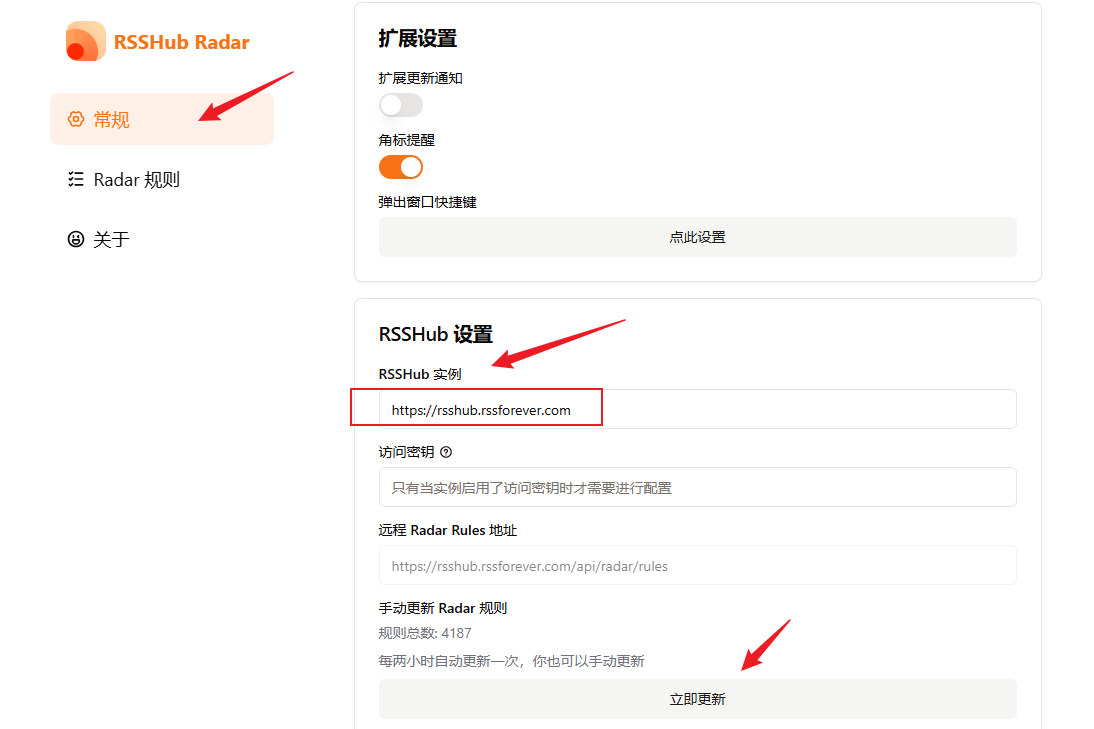
插件安装好以后,在插件的设置项中,绑定自己的rsshub实例的域名(这里以公共实例rssforever为例)

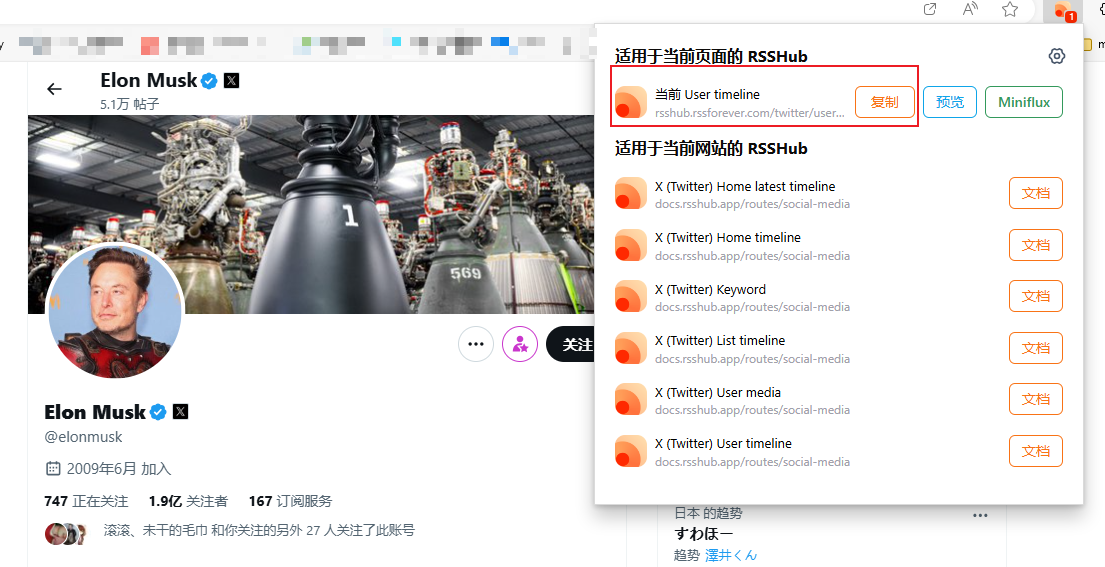
配置好radar以后,在浏览器中访问马斯克的twitter主页,插件就会出现提示有可订阅的feed,直接复制feed链接到自己的rss阅读器里订阅即可。

参考文章
喝杯奶茶
